Herkese selamlar, ben Erdem. Bugün React Native’ e bir giriş yapacağız. Aynı zamanda bugün itibariyle yeni bir blog serisine başlıyoruz. Planımız React Native ile bir not uygulaması yapmak. Adım adım gideceğiz ; bu yazımızda React Native için gerekli olan kurulumları yapacağız ve emülatörde projemizi açacağız.
Kurulumları hem Windows hem de macOS için paralel olarak anlatacağım. Hazırsanız klavyenize sıkı tutunun çünkü React Native ile uçacağız 🙂
Neler Yükleyeceğiz?
Yazının devamında hepsinin kurulumunu tek tek anlatacağım fakat yine de tepeden bir bakış atalım:
- NodeJS (15.0.1)
- Android Studio
- Xcode (Yalnızca Mac)
- VS Code
İlk olarak NodeJS kurulumu ile başlayalım. Buradaki linkten indirme sayfasına ulaşabilirsiniz ve kendi sisteminize uygun olan paketi indirebilirsiniz.

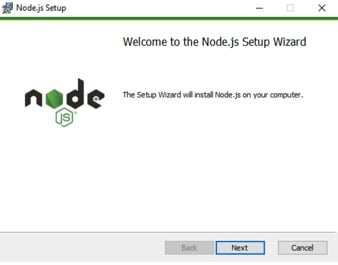
Windows için ‘Next’ ‘i takip ederek kurulumu tamamlayabilirsiniz.

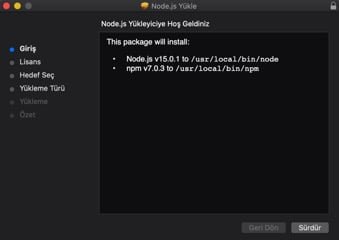
macOS için de ‘Sürdür’ ‘ü takip ederek kurulumu tamamlayabilirsiniz.
NodeJS kurulumumuz bu şekilde bitmiş oldu. Şimdi Android Studio kurulumuna geçelim. macOS işletim sistemine sahip olan ve sadece iOS çalıştıracaklar için bu kurulumu yapmak zorunlu değildir.
Buradaki linke tıklayarak Android Studio’nun indirme sayfasına ulaşabilirsiniz ve kendi sisteminize uygun olan kurulumu indirebilirsiniz.

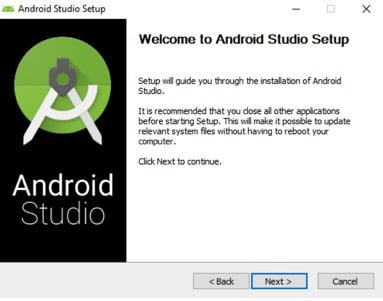
Yine Windows için ‘Next’ ‘i takip ederek kurulumu tamamlayabilirsiniz.

Ve macOS için de sadece Android Studio simgesini Applications’nın üstüne sürükleyip bırakmanız yeterli.

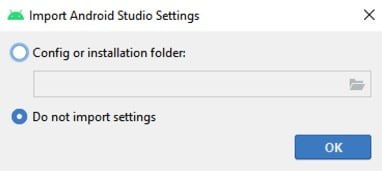
Kurulumdan sonra Android Studio’yu açtığınızda işletim sistemi farketmeksizin şu adım izlenir; Eğer ki daha önceden bir Android Studio ayar konfigürasyonunuz varsa buradan içeri aktarabilirsiniz yoksa ‘Do not import settings’ ‘i seçip ‘OK’ ‘ e tıklayabilirsiniz.

Bu sayfadan;

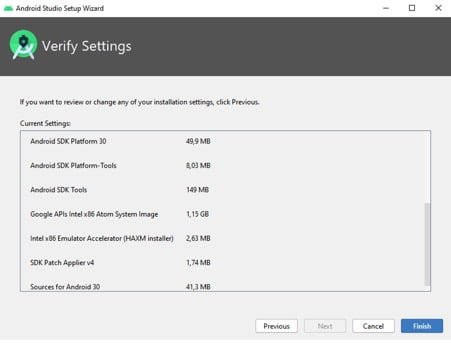
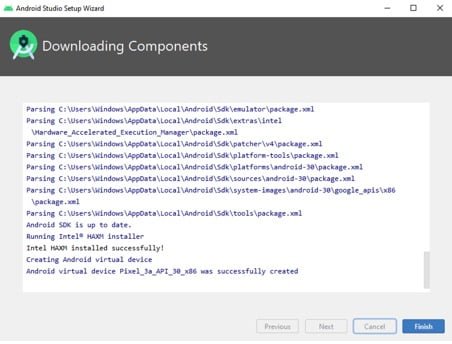
Bu sayfaya kadar ‘Next’ diyerek gelebilirsiniz. Ardından da ‘Finish’ butonuna basarak Android Studio’nun kurulumlarını yapmasınız bekleyebilirsiniz.

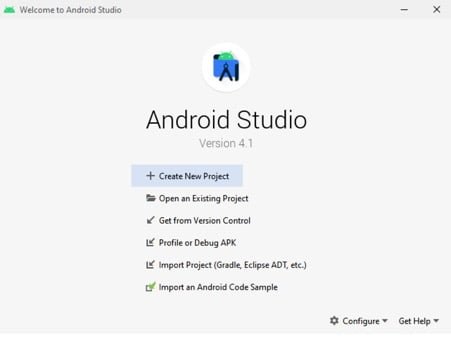
Kurulumlar bittikten sonra ‘Finish’‘e basarak Android Studio’nun açılış ekranına geçebilirsiniz.

Buradan sonra son kalan şey sanal Android cihazımızı oluşturmak. Hadi o zaman yapalım!

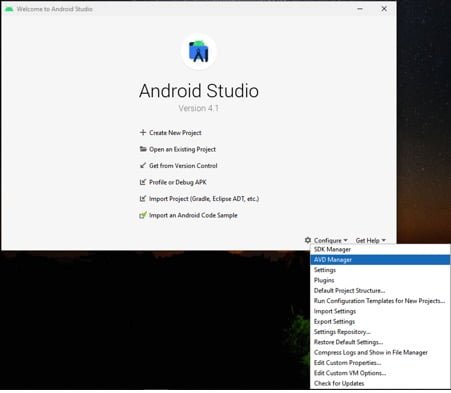
‘ Configure’ ‘e basıyoruz, ardından da ‘AVD Manager’ ‘a tıklıyoruz.

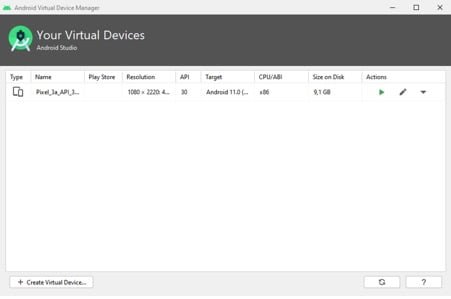
Açılan pencereden de ‘Create Virtual Device’ ‘a basarak sanal cihazımızı oluşturmaya başlıyoruz.

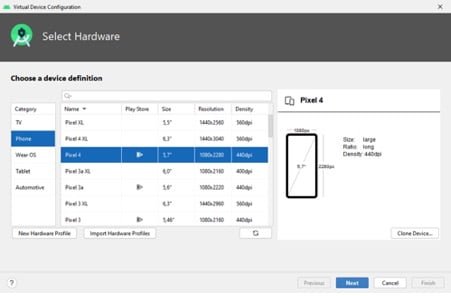
Ben genellikle Pixel 4’ü kullanıyorum. Bu yüzden onu seçip ‘Next’ diyoruz.

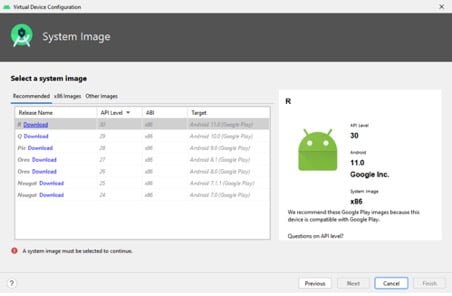
Buradan ‘Q – API Level 29’ ‘u ‘Download’ diyerek indiriyoruz. (Ben onu kullanıyorum. Siz isterseniz daha üstünü indirebilirsiniz). Sonraki açılan pencerelerde ‘Next’ diyerek ilerleyebilirsiniz.

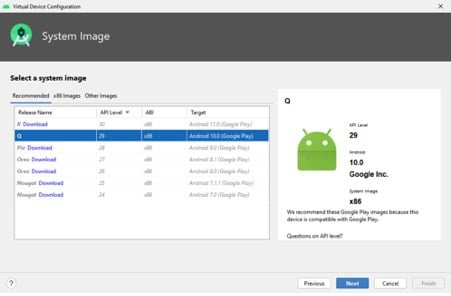
İndirip tekrardan buraya döndüysek haydi devam edelim. İndirdiğimiz sürümü seçerek ‘Next’ diyelim.

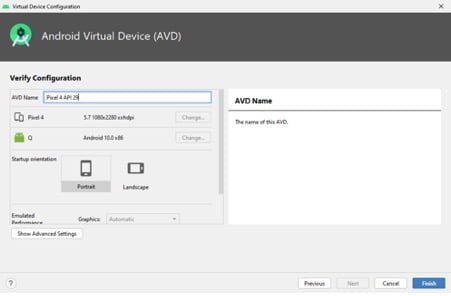
Burayı da ‘Finish’ diyerek geçiyoruz ve Android Studio kurulumumuzun da sonuna gelmiş bulunuyoruz.
Şimdi de sadece macOS için Xcode kurulumumuza geçiyoruz.
Aslında kurulum dedim ama tek yapacağınız Appstore’dan indirmek.

Aynen böyle 🙂
Son olarak da kodlarımızı düzenlememiz için, benim önerim, VSCode’u kuracağız. Bunun için de buradaki linkten işletim sisteminize uygun kurulumu indirip, yükleyebilirsiniz. Böylece kurulumlarımızın sonuna gelmiş olduk.
Şimdi React Native Konuşsun!
Buraya kadar okumayı bırakmadıysanız bundan sonra gerçekten React Native’e başlıyoruz. Tüm kurulumları sorunsuz bir şekilde yaptıysanız şimdi React Native projesi için gerekli olan kütüphanemizi yükleyelim. Bunun için:
- Windows’taki arama çubuğuna CMD yazın ve Komut İstemi’ni açın. Açılan terminalde şu komutu girin => ‘npm i -g react-native-cli’
- macOS’taki Terminal’i açın ve şu komutu girin => ‘npm i -g react-native-cli’
Bunu yaptığımıza göre kodu açıklayayım ;
“npm i-g react-native-cli”
Tek tek anlatacak olursam :
npm : Node Package Manager demek, gerekli olan paketleri yüklemek için kullandığımız ön ek,
i : Aslında açılımı ‘install’ yükle anlamında,
g : Bu argümanın açılımı da ‘global’, ‘–global’ olarak da kullanılabilir. Bu argüman bize paketi bilgisayarımızın her yerinde kullanmak için global alana kuruyor. Bunu pek sık kullandığımızı söyleyemem.
react-native-cli : Bu da paket adımız. Bu paket bize React Native projeleri oluşturmamız için gereken ana pakettir. Bir kez globale kurulur ve sonrasında sürekli kullanılır.
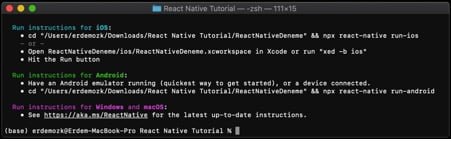
Ve geldik o güzel son bölüme. Son olarak projemizi oluşturacağız ve emülatörümüzde göreceğiz. İlk olarak projemizi oluşturmak istediğimiz dizine gidelim. Bunun için Windows’ta Komut İstemi’ni, macOS’ta ise Terminal’i açın. Açılan terminalde ‘cd’ komutu ile istediğiniz dizine gidin ve şu komutu girin => ‘react-native init PROJE-ADI’. Proje adı kısmına projenize vermek istediğiniz adı girebilirsiniz. Eğer ki tüm adımları doğru bir şekilde yaptıysanız, çıktınız bu olmalı:

Evet, artık projemizi de kurduğumuza göre hadi bir de canlı canlı görelim. Buradan sonrasını Android ve iOS diye ikiye ayırarak anlatacağım. İlk olarak bana daha kolay geldiği için iOS ile başlamak istiyorum. Bunun için terminalde son bir kod girmemiz gerekiyor. macOS terminali açın ve şu komutu girin => ‘cd ios && pod install && cd ..’. Şimdi Xcode’da projemizi çalıştıracağız.

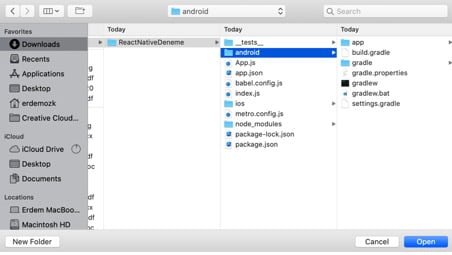
‘ios’ klasörüne girelim ve

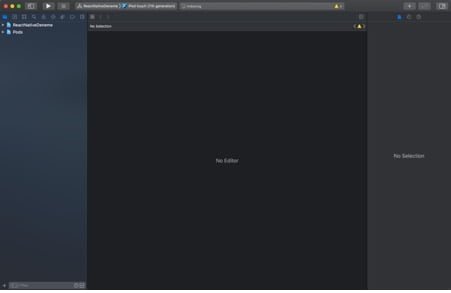
‘.xcworkspace’ ile biten dosyayı açıyoruz.

Ve bizi böyle boş bir sayfa karşılıyor. Yukarıdan cihaz seçimini yapıp, ‘Run’ ‘a tıklıyoruz ve arkamıza yaslanıp sihrin gerçekleşmesini bekliyoruz.

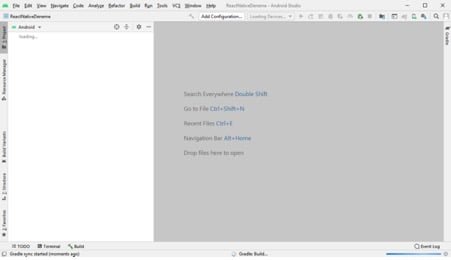
Başardınız 🙂 iOS kısmı bu kadardı. Haydi bir de Android kısmını görelim. Bunun için de Android Studio’yu açıyoruz, ‘Open an existing Android Studio project’ ‘e tıklıyoruz.

Başardınız 🙂 iOS kısmı bu kadardı. Haydi bir de Android kısmını görelim. Bunun için de Android Studio’yu açıyoruz, ‘Open an existing Android Studio project’ ‘e tıklıyoruz.

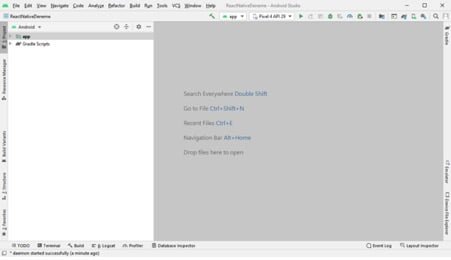
Sağ altta da görebileceğiniz gibi ‘Gradle Build’ ‘i bekliyoruz.

Yukarıda kendi cihazımızı gördüğümüzde ‘Run’ butonuna basarak çalıştırıyoruz. Aynı zamanda işletim sisteminizin terminalinde şu komutu girin ve çalıştırın => ‘react-native start’.

Başardınız 🙂 Android kısmı bu kadardı.
Sonuç Olarak
Öncelikle, buraya kadar sıkılmadan okuduğunuzu düşünüyor ve teşekkür ediyorum. Serimizin ilk yazısı bu şekilde olsun istedim. Bu yazımızda React Native için gerekli olan kurulumları yaptık, projemizi oluşturduk ve son olarak projemizi çalıştırdık. Bundan sonraki yazımızda not uygulamamızı yapmaya başlayacağız.
Kendinize iyi bakın, hoşçakalın!
Yazar

Erdem Özkök
Front-end Team