Google Play ve Apple Uygulama Mağazalarında her gün binlerce mobil uygulama yayınlanmaktadır. Bu mobil uygulamalardan bazıları oyun, diğerleri sosyal ağlar, diğer araçlar ve çoğu e-ticaret uygulamasıdır. Uygulamaların tümü benzer bir mobil uygulama geliştirme sürecini izlemektedir. Her uygulamanın farklı olmakla birlikte uygulama geliştirme metodolojilerimiz zamanla gelişmektedir, ancak bu, mobil uygulamaları geliştirmde yine de oldukça standart bir süreçtir. Bu süreç tipik olarak fikir, strateji, tasarım, geliştirme, dağıtım ve lansman sonrası gibi aşamaları içerir.
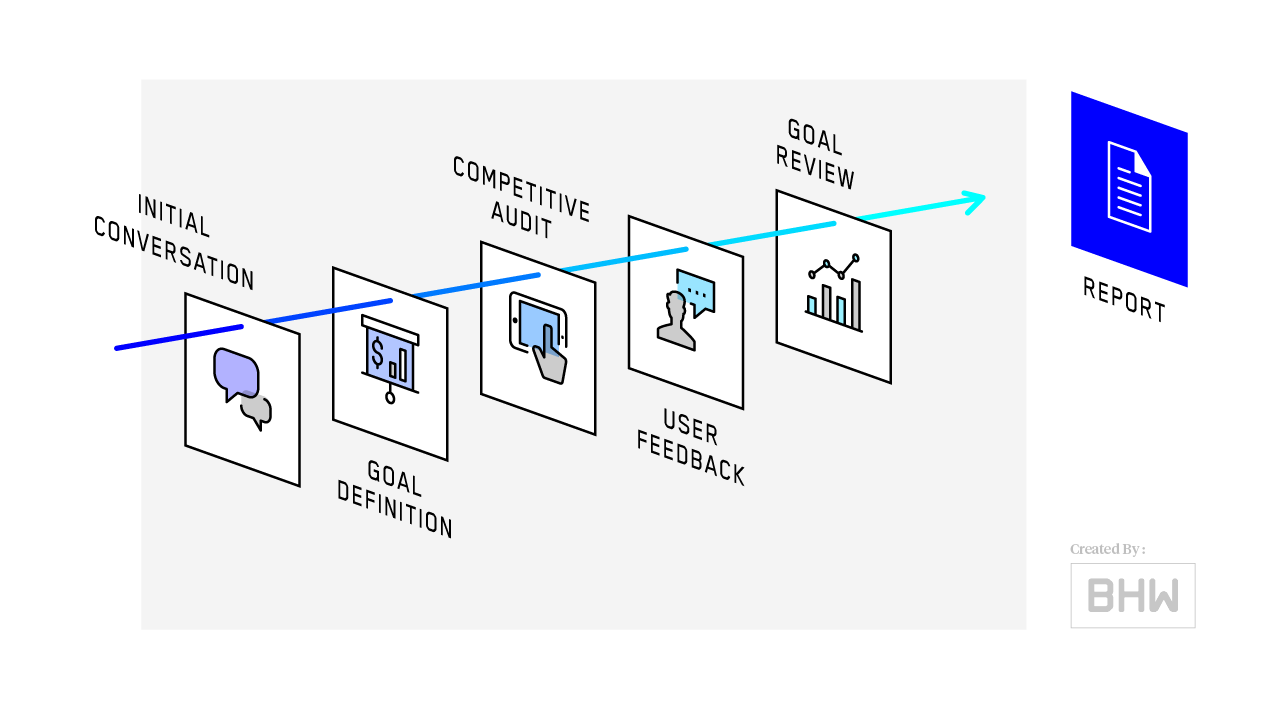
Fikir ve validasyonu
Tüm harika uygulamalar elbette bir fikir olarak başladı. Bir uygulama fikriniz yoksa başlamak için en iyi yer, kendinizi her zaman problemler ve olası çözümler açısından düşünecek şekilde eğitmektir. Beyninizin içgüdüsel olarak her zaman “İşleri neden bu şekilde yapıyoruz?” diye sormasını istemelisiniz. Veya “Bu sorunu çözmenin daha iyi bir yolu var mı?”. Bir sorunu veya pazar ihtiyacını belirleyebilirseniz, fikrinizin yarısına gelmiş demeksiniz !
Yapılması gereken bir sonraki şey, bu sorunun neden var olduğunu anlamak ve neden daha önce kimsenin bu sorunu çözmek için bir uygulama yapmadığını düşünmektir. Bu problemle başkalarıyla konuşun. Kendinizi mümkün olduğunca problem alanına bırakın. Sorunu tam olarak anladıktan sonra, bir mobil uygulamanın sorunu nasıl çözebileceğini değerlendirmeye başlayın.
Burası, mobil uygulamaların neler yapabileceğini biraz anlamanın son derece değerli olduğu yerdir. Sık sık sorulur, “Bu mümkün mü?” Neyse ki cevap genellikle evettir, ancak bu cevabın sağlam olması zorunludur. Bir uygulamaya önemli miktarda zaman ve para yatırmak üzeresiniz, fikrinizin geçerliliğini ve uygulanabilirliğini sorgulamanın tam zamanı.
Rakipler
Başlamak için en iyi yerlerden biri rakibinizi belirlemektir. Başka uygulamaların benzer bir amaca hizmet edip etmediğini araştırın ve aşağıdaki parametrelere dikkat edin:
Yükleme sayısı – Bu uygulamaları herhangi birinin kullanıp kullanmadığını görün.
Derecelendirmeler ve incelemeler – İnsanların bu uygulamaları beğenip beğenmediklerini ve neleri sevdiklerini / sevmediklerini görün.
Şirket geçmişi – Bu uygulamaların zaman içinde nasıl değiştiğini ve bu sırada ne tür zorluklarla karşılaştıklarını görün. Kullanıcı tabanını büyütmek için ne yaptıklarını görmeye çalışın.
Bu sürecin iki ana hedefi vardır. İlk olarak, ücretsiz olarak olabildiğince çok şey öğrenin. Hata yapmak zaman alıcı, sinir bozucu ve pahalıdır. Genellikle, doğru olanı anlamadan önce bir çok yaklaşım denemelisiniz. Rakiplerinizden ders alarak kendinizi neden birkaç yinelemeden kurtarmıyorsunuz? İkincisi, pazarda rekabet etmenin ne kadar zor olacağını anlamaktır. İnsanlar yeni bir çözüme aç mı? Mevcut seçeneklerle doldurulmayan bazı nişler var mı? Hangi boşlukların var olduğunu anlayın ve çözümünüzü bunları karşılayacak şekilde uyarlayın. Fikriniz tamamen yeniyse, diğer “pazara ilk giren” uygulamaları bulun ve tüketicileri yeni ürünleri hakkında nasıl eğittiklerini inceleyin.
Para kazanma
Sadece kendi iyiliği için uygulama geliştirmekten hoşlanmadığınız sürece, muhtemelen mobil uygulamanızdan para kazanmayı umuyorsunuz. Uygulama içi satın alımlar, abonelik ödemeleri, premium özellikler, reklam geliri, kullanıcı verilerini satma ve geleneksel ücretli uygulamalar dahil işe yarayabilecek birçok para kazanma yöntemi vardır. Uygulamanız için hangisinin en iyi olduğunu belirlemek için, pazarın ne ödemeyi beklediğini ve benzer hizmetler için nasıl ödeme yapmayı beklediğini görün. Ayrıca, uygulamanızdan hangi noktada para kazanmaya başlayacağınızı da düşünmeniz gerekir. Çok fazla uygulama (özellikle yeni başlayanlar) bu adımı atlar ve daha sonra kar elde etmekte zorlanır.
Pazarlama
Mobil uygulama geliştirme sürecindeki bu adım, tamamen uygulamanızı pazarlarken karşılaşacağınız en büyük zorlukları tanımlamakla ilgilidir. Güvenilir bir uygulama geliştirme ve uygulama tasarım ekibiniz olduğunu varsayarsak, en büyük engeliniz muhtemelen uygulamanın benimsenmesini sağlayacaktır. Uygulama mağazalarında kullanılmayan binlerce güzel ve oldukça kullanışlı uygulama var. Bu noktada pazarlama bütçenizin ve yaklaşımınızın ne olacağını anlamanız gerekir.
Yol Haritası (MVP)
Strateji sürecinin son aşaması, uygulamanızın yol haritasını tanımlamaktır. Bu sürecin amacı, uygulamanızın bir gün neye dönüşebileceğini ve ilk gün başarılı olmak için neye ihtiyaç duyduğunu anlamaktır. Bu sürüm genellikle Minimum Viable Product (MVP) olarak adlandırılır. Bu işlem sırasında, uygulamanızın yapmasını istediğiniz her şeyi bir beyaz tahtaya yazmak faydalı olabilir. Ardından bu öğeleri önceliğe göre sıralamaya başlayın. Uygulamanızın temel işlevlerinin ne olacağını, kullanıcıları kazanmak için nelerin gerekli olduğunu ve daha sonra nelerin eklenebileceğini düşünün. Kullanıcıların isteyebileceğini düşündüğünüz bazı özellikler varsa, muhtemelen sonraki sürümler için harika adaylardır. MVP’nizle kullanıcı testi gerçekleştirdikçe, hangi ek özelliklerin istendiği konusunda geri bildirim isteyebilirsiniz. Uygulama izleme (bu makalenin ilerleyen bölümlerinde ele alınmaktadır) bu sürece de yardımcı olabilir.
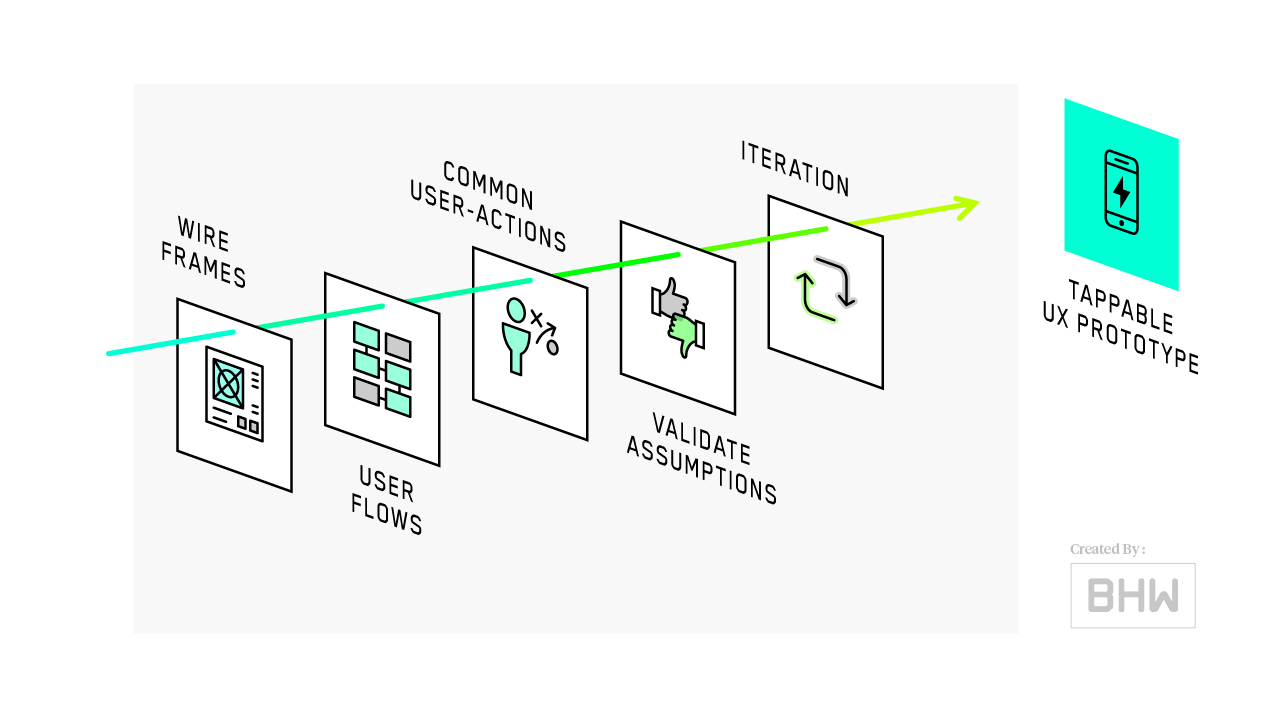
Bilgi Mimarisi
Bilgi mimarisi, uygulamanızda hangi verilerin ve işlevlerin sunulması gerektiğine ve bu verilerin ve işlevlerin nasıl organize edildiğine karar verdiğiniz süreçtir. Tipik olarak, bu işleme, uygulamanın gerçekleştirmesini istediğimiz özelliklerin bir listesini ve uygulamanın herhangi bir yerinde görüntülenmesi gerekenlerin bir listesini yazarak başlıyoruz. Bunlar, wireframe’i inşa edeceğimiz temel yapı taşlarıdır.
Wireframe
Ardından, ekranlar oluşturmaya ve her bir işlevi ve veriyi atamaya başlıyoruz. Bazı şeyler birden fazla yerde yaşıyorsa sorun değil, ancak her öğenin bir evi olduğundan emin olmalısınız. Bu süreç genellikle başlangıçta beyaz tahtalar veya kağıt üzerinde gerçekleşir. İşlemin sonraki aşamalarında değil, burada değişiklik yapmak istersiniz, çünkü bazı işaretleri silmek kodu yeniden yazmaktan çok daha ucuzdur. Birkaç ekran hazırladıktan sonra, uygulamanızın iş akışlarını değerlendirmeye başlayın.
Workflows
İş akışları, kullanıcıların uygulamanızda gidebilecekleri yollardır. Kullanıcılarınızın yapmasını istediğiniz her şeyi göz önünde bulundurun ve bu işlemi tamamlamak için kaç tıklama gerektiğini görün. Her tıklamanın sezgisel olduğundan emin olun. Bir şeyin başarılması birkaç tıklama alıyorsa, bu iyi olabilir, ancak genel görevleri gerçekleştirmek için çok fazla tıklama gerekmemeli. İş akışlarınızla ilgili sorunlar bulduğunuzda, wireframe’inizi güncelleyin ve tekrar deneyin. Her yinelemede tüm özelliklerinizin üzerinden geçmeyi unutmayın.
Tıklama modelleri
Tıklamalı modeller wireframe ve iş akışlarınızı test etmenize yardımcı olur. Temelde, daha gerçekçi testler için wireframe’inizi bir telefonda deneyimlemenin bir yoludur. Örneğin, müşterilerimiz, telefonlarında açıldığında tıklatmalarına olanak tanıyan bir bağlantı alırlar. Bu noktada uygulamanın hiçbir işlevi olmasa da, uygulamadaki her bir sayfayı tıklayıp uygulamanın gezinmesini test etmeye başlayabilirler. Bu adımda sorunları bulduğunuzda, tasarımınızda değişiklikler yapın ve tatmin olana kadar yineleyin.
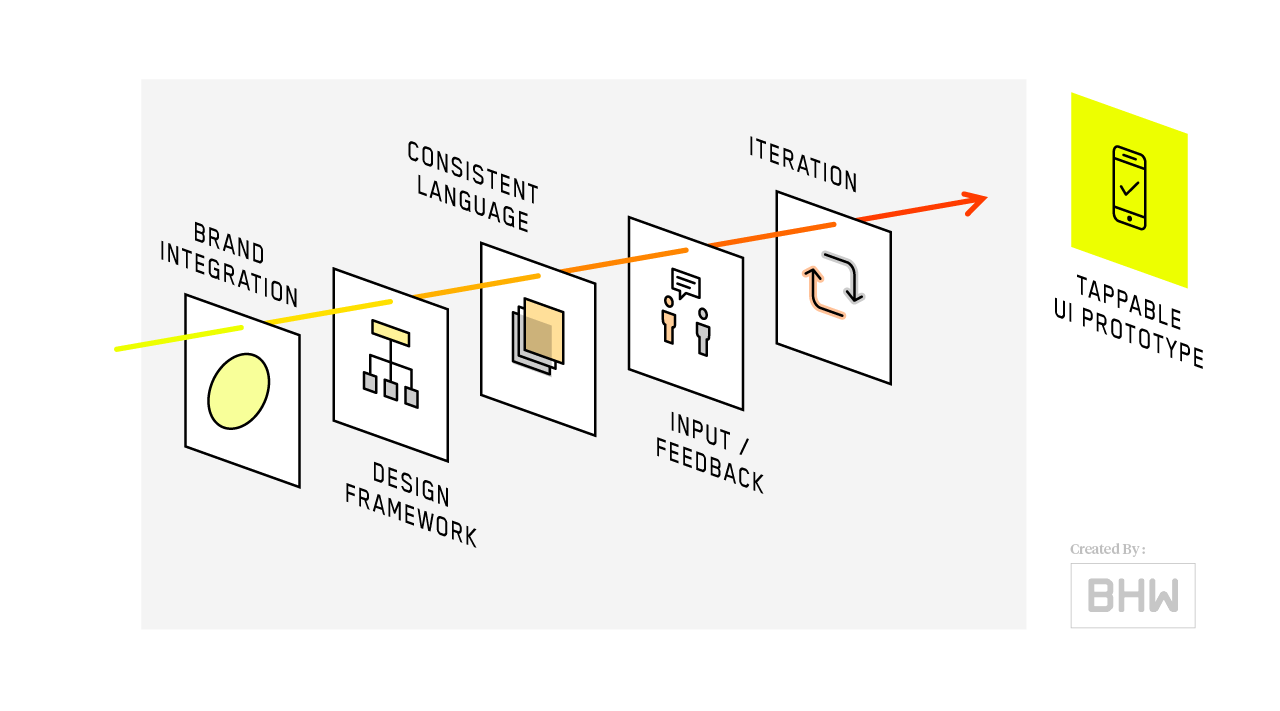
Stil kılavuzları
Stil kılavuzları temelde uygulamanızın tasarımının yapı taşlarıdır. Bir stili kılavuzuna sahip olmak, uygulamanızın kullanılabilirliğine büyük ölçüde yardımcı olacaktır. Bir ekrandaki harekete geçirici butonunuzun her ekranda farklı renk ve stilde istemezsiniz. Tutarlı bir tasarım diline sahip olduğunuzda, kullanıcıların uygulamanızda daha rahat olması olasıdır.
Bir uygulamanın stil kılavuzunu belirlemeye giden pek çok şey vardır. Kim olduğunuzu ve müşterilerinizin kim olacağını düşünmelisiniz. Uygulamanız gece kullanılacak mı? O zaman belki de karanlık bir tema, kullanıcılarınızı kör etmemek için en iyi sonucu verir. Çoğunlukla meşgul çalışanlar tarafından mı kullanılacak? Dağınıklığı minimumda tutmaya ve ana fikrinizi iletmeye çalışın. Deneyimli bir tasarımcı veya tasarım ekibi, geniş bir çıktı yelpazesine sahiptir ve size ve müşterilerinize mükemmel bir şekilde uyan bir uygulama sunabilir. Bu aşamanın çıktısı, uygulamanızın tasarımında kullanılacak bir dizi renk, yazı tipi ve widget’tır (düğmeler, formlar, etiketler vb.).
Detaylı tasarımlar
Oluşturulan tasarım, wireframe’inizi ve gri tonlamalı öğeleri stil kılavuzunuzdaki öğelerle geliştirme işlemidir. Her wireframe ekranı için oluşturulmuş bir ekran olmalıdır. Bu süreçte stil rehberinize sadık kalmaya çalışın, ancak bu konuda dogmatik olmanıza gerek yok. Kendinizi yeni veya değiştirilmiş bir stil istediğinizde bulursanız, stil kılavuzlarınızı güncellemekten veya değiştirmekten çekinmeyin. Bu aşama tamamlandığında tasarımınızın tutarlı olduğundan emin olun.
Dizayn prototip
Tüm ekranlarınızı oluşturduktan sonra prototip uygulamanıza dönün ve uygulamanızı tekrar test edin. Bu, mobil uygulama geliştirme sürecinde gerçekten zaman ayırmak istediğiniz adımdır. Uygulamaya önemli miktarda çaba sarf edilmiş olsa da, bu noktadan sonra değişiklikler giderek daha maliyetli hale gelebilir. Bunu, evinizin betonu dökülmeden önce bir kat planını incelemek olarak düşünün. Neyse ki, mobil uygulama geliştirme, inşaattan biraz daha uyarlanabilir, ancak bunu bu terimlerle düşünmek önemli olabilir.
Uygulamanızın biçimi ve işlevi için çok çaba sarf ettikten sonra, bu vizyonun geliştirme ekibiniz tarafından doğru bir şekilde gerçekleştirilmesi zorunludur. Mobil uygulama geliştirme sürecindeki bu adımın ne kadar sıklıkla kötü gittiği beni her zaman şaşırtıyor. Belki de bunun nedeni, yalnızca tasarım veya geliştirme hizmetleri sağlayan birçok kuruluş ve ajans veya bazen tasarımcılar ve geliştiriciler arasındaki mücadeleci ilişkidir. Sebep ne olursa olsun, hem tasarım hem de geliştirme hizmetleri sağlayabilen ve süreçteki bu adımı doğru bir şekilde halledebilen bir ekip bulmanızı şiddetle tavsiye ederim.
Sorunsuz bir geçiş ve tam bir uygulama sağlamaya yardımcı olan şeylerden biri, mevcut araçların doğru kullanımıdır. Geliştiricilerin tasarım için hızlıca stil kılavuzları almasına yardımcı olan Adobe XD, Figma, Sketch gibi uygulamaları kullanmayı seviyoruz. Ancak bu kusursuz değiller. Burada önemli olan şey, ekibinizin boyutları, onaltılık değerleri (renkleri) ve konumlandırmayı en iyi şekilde tahmin etmemesidir. Tasarım ekibiniz, nesnelerin doğru şekilde hizalanmasını ve konumlandırılmasını sağlamak için büyük çaba harcadı. Geliştirme ekibinizin hedefi her zaman piksel açısından mükemmel bir uygulama olmalıdır.
Bir mobil uygulama oluşturmak için kullanılabilecek çok sayıda yaklaşım, teknoloji ve programlama dili vardır. Her birinin kendine özgü güçlü ve eksik yönleri var. Bazılarının kullanımı daha ucuz olabilir, ancak daha az performans gösterirken, diğerlerinin uygulanması daha uzun sürebilir ve gereğinden fazla olabilir. En kötü olasılık, ölmekte olan veya güvenilmez bir teknoloji yığını üzerine inşa etmektir. Bu hatayı yaparsanız, uygulamanızı yeniden oluşturmanız veya ilerdeki geliştiriciler için ek bir ücret ödemeniz gerekebilir. Bu nedenle, bu kararları verme konusunda deneyimli, güvenilir bir geliştirme ortağına sahip olmak bu süreçte hayati önem taşır.
Front-End (mobil uygulama)
Front-end geliştirme için temel olarak 3 yaklaşım vardır. Platforma özgü native, cross-platform ve hibrittir. Burada, her bir yaklaşıma kısa bir genel bakış ve her birini daha ayrıntılı şekilde inceleyen bazı makaleler bulunmaktadır.
Native – Bu yaklaşımla oluşturulan uygulamalar her mobil platform için ayrı ayrı yazılır. Kod, Android ve iOS arasında yeniden kullanılamaz, ancak bu uygulamalar her platform için tamamen optimize edilebilir. Kullanıcı arayüzü tamamen native görünebilir (bu nedenle işletim sistemine uyacaktır) ve uygulama akıcı bir şekilde çalışacaktır. Bu genellikle en pahalı yaklaşımdır, ancak çok denenmiş ve test edilmiştir.
Cross Platform – Bu yaklaşımla oluşturulan uygulamalar bazı (veya tamamen paylaşılan) kodlara sahiptir, ancak yine de yerel olarak çalışır. Bunun için kullanılan yaygın teknolojiler React Native, Flutter, Ionic, Xamarin ve Native Script’tir. Bu, çeşitli yaklaşımlar arasında daha uygun maliyetli olması, ancak yine de her platform için optimize edilip tasarlanabilmesi açısından güzel bir orta zemindir.
Hibrid- uygulamalar, web teknolojileri (HTML, CSS, Javascript) kullanılarak oluşturulur ve yerel bir sarmalayıcı aracılığıyla yüklenir. Bu, Cordova, Phone Gap ve Ionic gibi teknolojiler kullanılarak yapılabilir. Bu seçenek en ucuz seçenek olabilir, ancak aynı zamanda bazı gerçek zorluklar da beraberinde getirir.
Back-end (Web API ve Sunucu)
Sunucu, uygulamanızın performansının ve ölçeklenebilirliğinin çoğundan sorumludur. Burada kullanılan teknolojiler, web tabanlı uygulamaları güçlendirmek için kullanılanlara benzer. Kod yazmadan önce karar vermeniz gereken birkaç şey şunlardır:
Dil – API’nizi oluşturmak için kullanılabilecek düzinelerce dil vardır. Kullanılan yaygın diller Java, C #, Go-lang, javascript, PHP ve Python’dur. Çoğu dilin ayrıca kullanılabilecek çok sayıda çerçevesi vardır.
Veritabanı – İki ana modern veritabanı türü vardır. SQL ve noSQL. SQL daha gelenekseldir ve neredeyse her durumda en iyi seçimdir. Yaygın SQL uygulamaları arasında MSSQL, MYSQL ve PostgreSQL bulunur. Bir veritabanı motoru seçmeye ek olarak, belirli veritabanı şemanızı tasarlamanız gerekir. Güvenilir ve iyi organize edilmiş verilere sahip olmak, uzun vadeli başarınız için çok önemlidir. Bu yüzden, bunun iyi düşünülmüş olduğundan emin olun.
Barındırma Ortamı (Altyapı) – Bu adımda API’nizin ve veritabanınızın nerede ve nasıl barındırılacağına karar vermeniz gerekir. Burada verilen kararlar, uygulamanızın barındırma maliyetlerini, ölçeklenebilirliğini, performansını ve güvenilirliğini belirlemenize yardımcı olacaktır. Yaygın barındırma sağlayıcıları arasında Amazon AWS ve Rackspace bulunur. Bir sağlayıcı seçmenin ötesinde, kullanıcı tabanınız büyüdükçe sisteminizin nasıl ölçekleneceğini planlamanız gerekir. Bulut tabanlı çözümler, bir yardımcı program olarak kaynaklar için ödeme yapmanıza ve gerektiğinde ölçeklendirmenize ve küçültmenize olanak tanır. Ayrıca veritabanı yedeklemeleri, sunucu çalışma süresi ve işletim sistemi güncellemelerine de yardımcı olurlar.
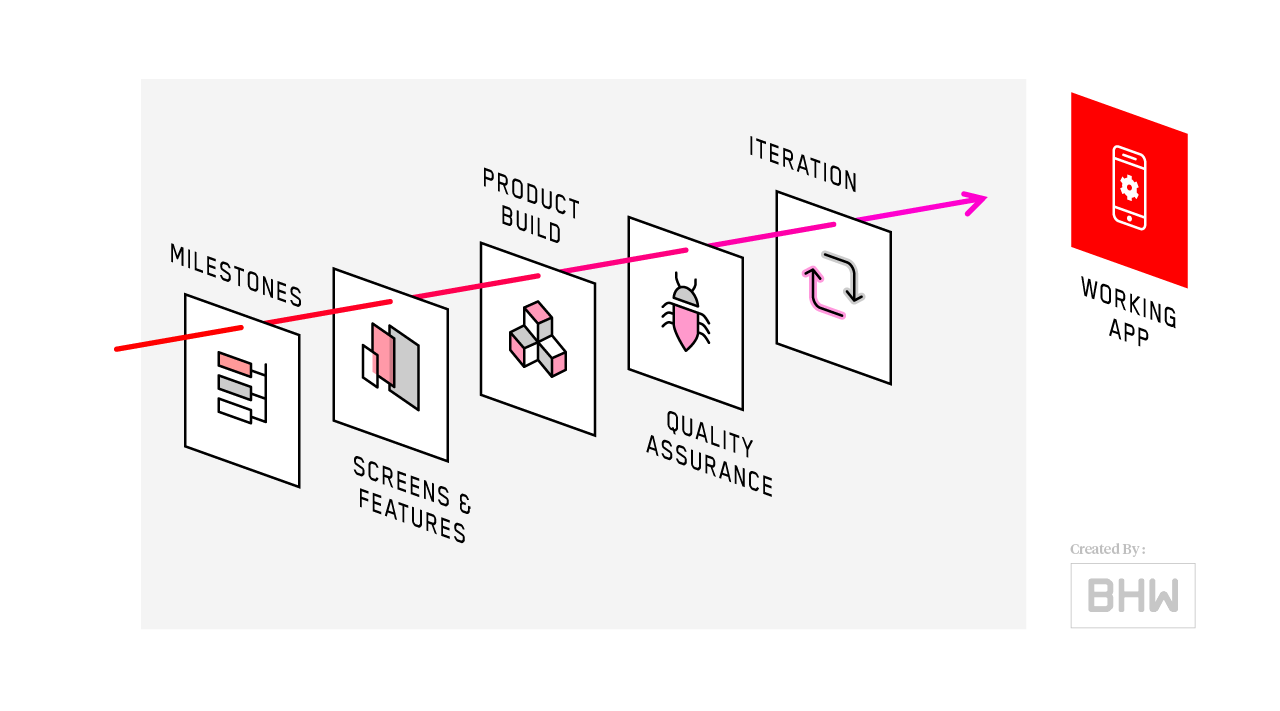
Sağlam mobil uygulama geliştirme, yinelemeli bir süreçtir. Muhtemelen “sprint” veya “Agile metodoloji” terimini duymuşsunuzdur. Bu, temel olarak, tüm geliştirme çalışmalarını daha küçük kilometre taşlarına böldüğünüz ve uygulamanızı bir dizi döngüde oluşturduğunuz anlamına gelir. Her döngü planlama, geliştirme, test etme ve gözden geçirmeyi içerecektir. Bu süreçle ilgili yazılmış kitapların tamamı var, bu nedenle bu makale her adımın kısa bir özetini sağlayacaktır. Şirketiniz başka bir süreci kullanmayı seçerse, bu adımlar oldukça benzer olacaktır, ancak her birinin sırası ve uzunluğu değişebilir.
Yesil Science olarak kullandığımız proje yönetim sistemi
Planlama
Bir sprintin planlama aşaması, mevcut yineleme sırasında uygulanacak görevler listesinin bölünmesini içerir. Her görevin açıkça tanımlanmış gereksinimleri vardır. Bu gereksinimler geliştiriciler tarafından anlaşıldıktan sonra, genellikle her bir görevi tamamlamak için gereken süreyi tahmin edecekler, böylece görevler, sprint sırasında dengeli bir iş yükü sağlamak için eşit olarak dağıtılabilir.
Geliştiriciler ayrıca bu aşamada kendilerine verilen sorunları çözmeye yönelik yaklaşımlarını planlamaya başlarlar. Yetenekli yazılım geliştiricileri, bir uygulama genelinde kodu akıllıca yeniden kullanmanın yollarını bulur. Bu, özellikle stilleri ve paylaşılan işlevselliği uygulamak için önemlidir. Bir tasarımın değiştirilmesi gerekiyorsa (inan bana, bir şeyler değişecek), birçok yerde kodu güncellemek zorunda kalmak istemezsiniz. Bunun yerine, bu tür kapsamlı değişiklikleri yapmak için iyi tasarlanmış yazılımlar belirli yerlerde değiştirilebilir.
Geliştirme
Geliştirme aşamasında, geliştirme ekibiniz uygulamanızın stillerini ve işlevselliğini uygulamaya başlayacaktır. Tamamlandığında, gözden geçirilmek üzere bir proje yöneticisine veya QA test uzmanına geri atanırlar. İyi proje yöneticileri, atamaları sprint boyunca uygun şekilde yeniden dağıtarak bu süreç boyunca geliştirici iş yüklerini tam olarak optimize edebilir.
Geliştirme ekibinizin bir bütün olarak uygulamanın hedeflerini ve üzerinde çalıştıkları belirli özelliği tam olarak anlaması önemlidir. Kimse bu özelliğe atanan geliştiriciden daha fazla uyum içinde değildir. Gereksinimlerin amacını anlamalılar. Bir şey mantıklı gelmeye başlarsa, bunu size ilk söyleyenler genellikle geliştiricilerdir.
Test
Çoğu test, geliştirici olmayanlar veya en azından uygulamanızın birincil geliştiricisi olmayan kişiler tarafından yapılmalıdır. Bu, daha gerçek bir test deneyimi sağlamaya yardımcı olacaktır. Her sprint sırasında yapılması gereken birkaç test türü vardır. Bunlar tipik olarak şunları içerir:
İşlevsel Test – Özelliğin gereksinimlerde açıklandığı gibi çalıştığından emin olmak için yapılan test. Genellikle, bir QA ekibi, eylemlerin bir listesini ve istenen uygulama davranışını içeren bir test planına sahip olur.
Kullanılabilirlik Testi – Özelliğin kullanıcı dostu ve olabildiğince sezgisel olduğundan emin olmak için test. Çoğu zaman, bu adımda “ilk kullanım” deneyimi için yeni test kullanıcıları getirmek yararlıdır.
Performans Testi – Uygulamanız mükemmel şekilde çalışabilir, ancak basit bir listeyi görüntülemesi 20 saniye sürerse, kimse onu kullanmayacaktır. Performans testi genellikle sonraki sprintlerde daha önemlidir, ancak ilerledikçe uygulamanın yanıt verme hızına dikkat edin.
Fit and Finish Testing – Tasarım aşamasının tamamlanması, tasarımcılarınızı bir dolaba kilitleyebileceğiniz anlamına gelmez. Tasarımcılar her özelliği gözden geçirmeli ve vizyonlarının tasarımda açıklandığı gibi uygulandığından emin olmalıdır. Bu, hem tasarım hem de geliştirme için bir ajansa sahip olmanın bu kadar faydalı olmasının bir başka nedenidir.
Regresyon Testi – Önceki sprint’teki bir özelliği hatırlıyor musunuz? Geçen ay test ettiğiniz için hala çalıştığını varsaymayın. İyi Kalite Güvencesi takımları, her sprintin sonunda gerçekleştirecekleri ve önceki sprintlerin testlerini içeren bir test listesine sahip olacaktır.
Cihaza Özgü Test – Dünyada on binlerce cihaz ve işletim sistemi kombinasyonu vardır. Test ederken, uygulamanızı çeşitli ekran boyutlarında ve işletim sistemi sürümlerinde denediğinizden emin olun. Google’ın Firebase’i gibi bunu otomatikleştirmeye yardımcı olabilecek araçlar var, ancak uygulamayı her zaman en az bir avuç fiziksel cihazda test edin.
Kullanıcı Kabul Testi – Bu, uygulama sahibi veya gelecekteki uygulama kullanıcıları tarafından gerçekleştirilen testtir. Bu uygulamayı kimin için geliştirdiğinizi hatırlayın ve süreç boyunca geri bildirimlerini alın. Bir özellik yukarıdaki tüm testleri geçse de bunda başarısız olursa, ne işe yarar?
Bu aşamada sorunlar keşfedildikçe, sorunların çözülebilmesi ve sorunların kapatılabilmesi için görevleri geliştiricilere yeniden atayın.
Genişletilmiş İnceleme
Bu noktada, uygulamanız tamamen test edilebilir ve özellik eksiksiz olmalıdır (en azından MVP için). Pazarlamaya oldukça fazla zaman ve para harcamadan önce, uygulamanızı potansiyel kullanıcılarınızın bir örneğiyle test etmek için zaman ayırın. Bunu yapmanın iki ana yolu var.
Odak grupları
Odak grupları, uygulamayı daha önce hiç görmemiş bir test uzmanı veya bir grup test uzmanıyla röportaj yapmayı ve bir röportaj yapmayı içerir. Bu test uzmanlarının kim olduğunu, yeni uygulamalar hakkında nasıl bilgi edindiklerini ve halihazırda benzer uygulamaları kullanıp kullanmadıklarını anlamak istiyorsunuz. Ürününüze girmeden önce bunlardan bazı arka plan bilgileri almaya çalışın. Ardından, test kullanıcılarınızın uygulamanızı kullanmaya başlamasına izin verin. Bu süreçte koçluk yapılmamalıdır. Bunun yerine, uygulamayı sanki uygulama mağazasında bulmuş gibi kullanmalarına izin verin. Uygulamayı nasıl kullandıklarını görün ve sık karşılaşılan hayal kırıklıklarını arayın. Uygulamayı kullandıktan sonra geri bildirimlerini alın. Herhangi bir test uzmanı tarafından çok güçlü bir şekilde yönlendirilmemeyi unutmayın, ancak geri bildirimleri birleştirin ve mevcut tüm geri bildirimleri kullanarak akıllı kararlar verin.
Beta testi
Odak gruplarına ek olarak veya bunların yerine uygulamanızın beta sürümünü de başlatabilirsiniz. Beta testleri, uygulamanızı gerçek dünyada kullanması için bir grup test kullanıcısı sağlamayı içerir. Uygulamayı tıpkı başlatılmış gibi kullanıyorlar, ancak çok daha az sayıda. Genellikle bu beta test ediciler, deneyimli kullanıcılar, erken benimseyenler ve muhtemelen en iyi müşterileriniz olacaktır. Değerli ve saygı duyulduğunu hissettiklerinden emin olun. Geri bildirim sağlamaları için onlara bol bol fırsat verin ve uygulamayı ne zaman ve nasıl değiştirdiğinizi bilmelerini sağlayın. Ayrıca beta testi, uygulamanızın çeşitli cihazlarda, konumlarda, işletim sistemlerinde ve ağ koşullarında nasıl performans gösterdiğini görmek için harika bir zamandır. Bu adım için sağlam kilitlenme raporlarına sahip olmanız zorunludur. Bir şeyler ters giderse size iyi gelmez, ancak keşfedilip teşhis edilmez.
Ayrıntılandırma
Bu uzun gözden geçirme dönemlerinden sonra, yeni keşfedilen sorunları ele almak için son bir geliştirme sprinti olması yaygındır. Bu işlem sırasında beta testine devam edin ve kilitlenme ve sorun raporlarınızın azaldığından emin olun. Test kullanıcılarınızdan her şeyi öğrendikten sonra, dağıtım için hazırlanmaya başlama zamanı
Mobil uygulamanızı dünyaya yaymanın iki ana bileşeni vardır. İlki, web sunucunuzu (API) ölçeklenebilir bir üretim ortamına dağıtmayı içerir. İkincisi, uygulamanızı Google Play Store ve Apple App Store’a dağıtmaktır.
Web API (Sunucu)
Çoğu mobil uygulamanın çalışması için bir sunucu arka ucu gerekir. Bu web sunucuları, verilerin uygulamaya ve uygulamadan aktarılmasından sorumludur. Sunucunuz aşırı yüklenirse veya çalışmayı durdurursa, uygulama çalışmayı durdurur. Düzgün yapılandırılmış sunucular, gereksiz yere pahalı olmamakla birlikte, mevcut ve potansiyel kullanıcı tabanınızı karşılayacak şekilde ölçeklenebilir. “Bulut” burada devreye girer. Sunucunuz ölçeklenebilir bir ortama (Amazon Web Servisleri, RackSpace, vb.) Yerleştirilmişse, trafikteki ani artışları daha iyi idare edebilmelidir. Çoğu mobil uygulama için ölçeklendirmek çok zor değildir, ancak tam da popüler olduğunda ekibinizin ne yaptıklarını bilmesini veya uygulamanızın dağılabileceğini garantilemek istersiniz.
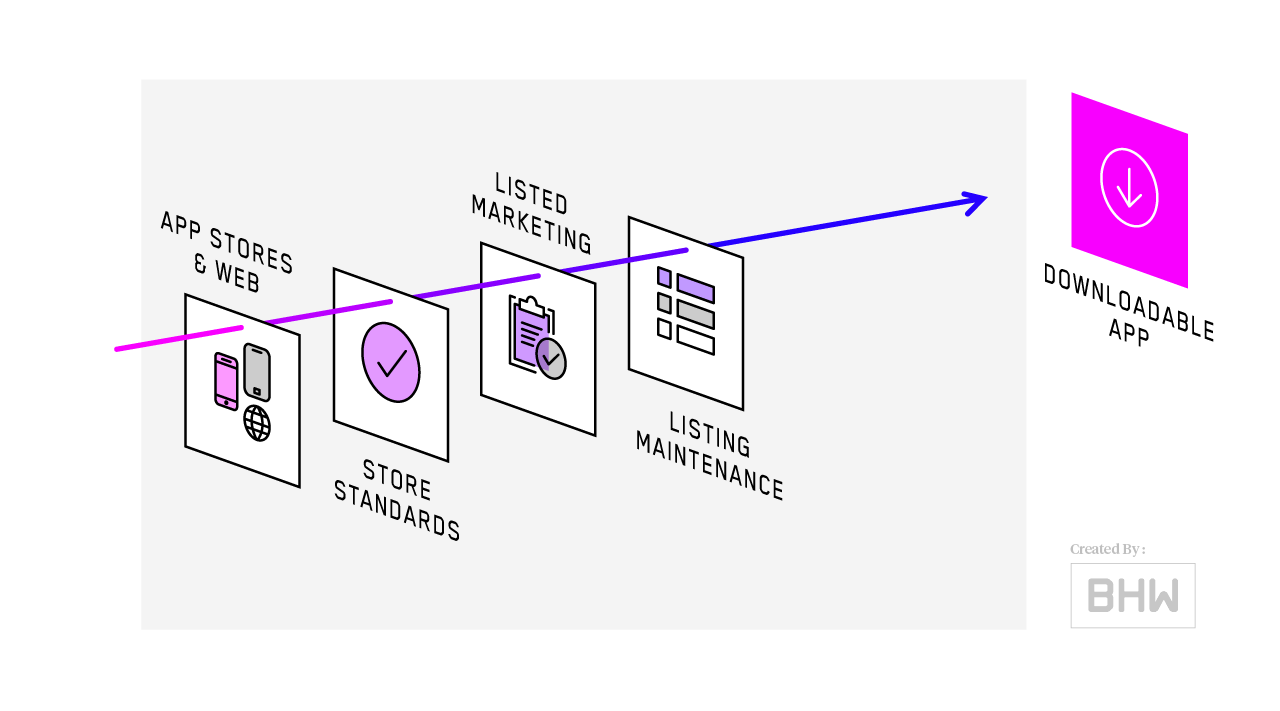
Uygulama Mağazaları
Uygulamalarınızı uygulama mağazalarına göndermek orta derecede karmaşık bir süreçtir. Uygulamalarınızın yayınlanmak üzere doğru şekilde yapılandırıldığından emin olmanız, her mağaza için birkaç form doldurmanız, ekran görüntüleri ve pazarlama materyalleri göndermeniz ve bir açıklama yazmanız gerekir. Ayrıca Apple, uygulama mağazasına gönderilen tüm uygulamaları manuel olarak inceler. Düzenlemelerine daha iyi uymanız için uygulamanızda değişiklik yapmanızı isteyebilirler. Genellikle, bu değişiklikleri Apple ile tartışabilir ve uygulamanızı olduğu gibi kabul etmelerini sağlayabilirsiniz. Diğer zamanlarda, giriş izni almak için değişiklikler yapmanız gerekebilir. Uygulamanız gönderildikten sonra, her şeyin sorunsuz gittiğini varsayarak, birkaç gün içinde Google’da ve birkaç gün içinde Apple’da yayınlanacaktır.
 Uygulama gönderildiğinde mobil uygulama geliştirme sürecinin sona erdiğini düşünmek inanılmaz derecede saflık olur. Gidip orta derecede popüler olan uygulamalara bakın ve uygulama güncellemelerinin uzun bir geçmişini göreceksiniz. Bu güncellemeler düzeltmeleri, performans iyileştirmelerini, değişiklikleri ve yeni özellikleri içerir. Ne tür güncellemelerin gerekli olduğunu en iyi şekilde anlamak için kapsamlı izleme şarttır. İşte izlemeniz gereken birkaç şey.
Uygulama gönderildiğinde mobil uygulama geliştirme sürecinin sona erdiğini düşünmek inanılmaz derecede saflık olur. Gidip orta derecede popüler olan uygulamalara bakın ve uygulama güncellemelerinin uzun bir geçmişini göreceksiniz. Bu güncellemeler düzeltmeleri, performans iyileştirmelerini, değişiklikleri ve yeni özellikleri içerir. Ne tür güncellemelerin gerekli olduğunu en iyi şekilde anlamak için kapsamlı izleme şarttır. İşte izlemeniz gereken birkaç şey.Crash
Uygulama kilitlenmelerini güvenilir bir şekilde izlemek için kullanılabilecek çok sayıda kitaplık vardır. Bu kitaplıklar, kullanıcının ne yaptığı, hangi cihazı kullandığı hakkında bilgiler ve geliştirme ekibinizin sorunu çözmede çok önemli olan birçok teknik bilgiyi içerir. Uygulamalar, kilitlenme meydana geldiğinde bir e-posta / metin / uyarı gönderecek şekilde yapılandırılabilir. Bu kazalar uygun şekilde görüntülenebilir ve sınıflandırılabilir.
Kullanabileceğiniz araçlar: Sentry ve HockeyApp
Analitik
Modern uygulama analizi sistemleri, bilgi hazinesidir. Uygulamalarınızı kimin kullandığını (yaş, cinsiyet, konum, dil vb.) Ve bunları nasıl kullandıklarını (günün saati, uygulamada geçirilen süre, uygulamada görüntülenen ekranlar vb.) Anlamanıza yardımcı olabilirler. Hatta bazıları uygulamanızın ısı haritalarını görüntülemenize bile izin verir, böylece her ekranda hangi düğmelere en sık tıklandığını bilirsiniz. Bu sistemler, uygulamanızın nasıl kullanıldığına dair paha biçilmez bir bakış sağlar. Gelecekteki çabalara nereye yatırım yapacağınızı en iyi anlamak için bu bilgileri kullanın. Uygulamanın nadiren kullanılan bölümleri üzerine inşa etmeyin, eylemin ve büyüme için en büyük potansiyelin olduğu yerlere yatırım yapın.
Kullanabileceğiniz araçlar: Facebook Analytics, Apptentive ve Google Analytics
Verim
Önceki iki izleme kategorisinin kapsamadığı hayati bir ölçü, uygulamalarınızın teknik performansı, yani ne kadar hızlı çalıştığıdır. Kurduğumuz her sistem, yerinde kapsamlı performans izlemeye sahiptir. Bir eylemin kaç kez gerçekleştiğini ve bu eylemin ne kadar sürdüğünü takip edebiliyoruz. Bunu optimizasyon için olgunlaşmış alanları bulmak için kullanıyoruz. Ayrıca, belirli bir eylemin beklenenden daha yavaş olup olmadığını bize bildirmek için uyarılar da koyarız, böylece herhangi bir sorun olup olmadığını hızlı bir şekilde görebiliriz. Bu performans araçlarında tipik olarak gösterge panosu, raporlama ve uyarı işlevleri bulunur.
Kullanabileceğiniz araçlar: Prometheus
Uygulama Marketi Yönetimi
Uygulama mağazası derecelendirmeleri ve incelemeleri, özellikle yeni uygulamalar için son derece önemlidir. Girişinizde yeni bir inceleme bırakıldığında, incelemeyi yapanla iletişime geçtiğinizden emin olun. Size harika yorumlar veren ve hayal kırıklığına uğramış olanlara yardımcı olmaya çalışan kullanıcılara teşekkür edin. Sadece küçük bir müşteri hizmetiyle yüzlerce kötü yorumun 5 yıldıza dönüştüğünü gördüm. Kullanıcılar, uygulama geliştiricilerinin ve sahiplerinin uygulamalı bir hizmet düzeyi sağlamasını beklemiyor ve bu, çevrimiçi itibarınızı artırmada uzun bir yol kat ediyor.
İyileştirme
Tüm bu izlemenin amacı, bundan sonra ne yapmanız gerektiğini bilmektir. Çoğu uygulama asla gerçekten bitmez. Her zaman eklenebilecek yeni özellikler ve geliştirilebilecek şeyler vardır. Uygulamanızı körü körüne geliştirmek inanılmaz derecede israf olur. Kullanıcılarınızdan ve izleme platformlarınızdan aldığınız bilgileri kullanın. Ardından bu mobil uygulama geliştirme sürecinin bölümlerini tekrarlayın (endişelenmeyin, birçok adım ilk geçişten sonra çok daha kolaydır). Uygulamanızı, dönüşüm oranlarınızı, yükleme tabanınızı ve tabii ki gelirinizi iyileştirmeye devam edin. Mobil uygulamalar akıcıdır. Büyümeye ve gelişmeye devam ederek bundan yararlanın.
Mobil uygulama geliştirme süreci çok zor ve karmaşık görünebilir. Genel olarak çok fazla adım içeriyor,ancak, bu son derece ödüllendirici ve oldukça kazançlı olabilecek de bir süreç. Ayrıca, bu süreçteki adımları atlamak cazip gelebilir, ancak bu kılavuz, belirli adımları atlamayı seçen uygulama sahiplerinin onlarca yıllık çalışma deneyimine dayanmaktadır.